第九章、连续的图像边框
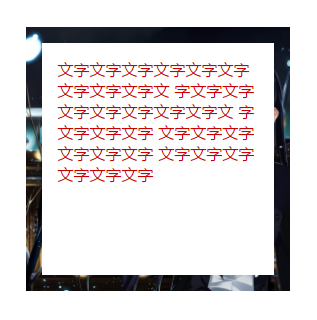
使用图片当做边框的原理:将图片设为背景,在图片的上方叠加一层内容区域背景色的渐变。并给两个背景指定不同的background-clip值。
padding: 1em;
border: 1em solid transparent; //透明的边框使得能看见底部的背景图片
background: linear-gradient(white,white),
url("kazusa.png");
background-size: cover; //将整张图片适应盒子的大小
background-clip: padding-box,border-box; //不同的值使得渲染两层背景的显示位置不同。
background-origin: border-box; //图片默认是从padding位置开始渲染,将背景图片设为从border区域开始渲染。这样border的透明区域就不会出线图片拼接的怪异样式。
1
2
3
4
5
6
7
2
3
4
5
6
7

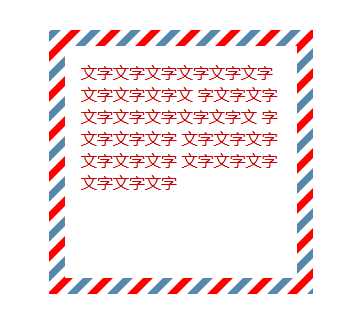
使用这一技巧还可以实现类似信封样式的边框。
padding: 1em;
border: 1em solid transparent;
background: linear-gradient(white,white) padding-box,
repeating-linear-gradient(-45deg,red 0,red 12.5%,transparent 0,transparent 25%,#58a 25%,#58a 37.5%,transparent 0,transparent 50%);
background-size: 100%,40px 40px;
1
2
3
4
5
2
3
4
5

给渐变边框加上动画,还可以实现蚂蚁线效果。 演示地址:demoopen in new window
脚注效果
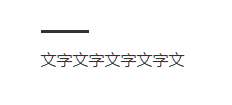
在border-image属性中使用渐变可以实现文字的脚注效果。
border-top: 3px solid transparent;
border-image: 100% 0 0 linear-gradient(90deg,currentColor 3em,transparent 0);
1
2
2