第二十一章、插入换行
实现定义列表,即名值对型的列表时,通常用到以下结构。
<dl>
<dt>Name:</dt>
<dd>YQ</dd>
<dt>E-mail:</dt>
<dd>YQ@xx.com</dd>
<dt>Tel:</dt>
<dd>13000000000</dd>
</dl>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
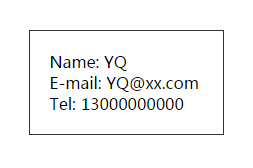
通常需要的效果是每个名值对占一行。首先需要将dt,dd转为行级元素,但这样会让所有元素在一行,所以需要在dd之后插入换行元素。并且让换行符不与HTML结构中的其他空白符合并。
dt,dd{
display: inline;
}
dd:after{
content: "\A"; // 插入空白符
white-space: pre; // 保留空白符不合并
}
1
2
3
4
5
6
7
2
3
4
5
6
7

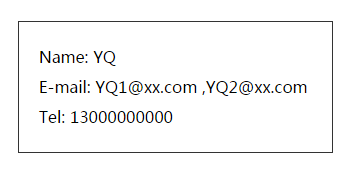
当需要插入多个dd元素时,为保证dd之间都在同一行不换行,更改CSS选择器,选择位于dd之后的dt元素之前插入换行符。
// 位于dd元素之后的dt元素,也就是列表的下一项之前插入换行符。
dd + dt:before{
content: "\A";
white-space: pre;
}
// 位于dd元素之后的dd元素之前插入逗号,方便分开两项。
dd + dd:before{
content: ",";
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9