第三章、多重边框
box-shadow方案
box-shadow还接受第四个参数,表示扩张半径,可以使用第四个参数来模仿边框。
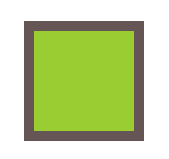
background: yellowgreen;
box-shadow: 0 0 0 10px #655; // 视觉效果上类似于 border: 10px solid #655;
1
2
2

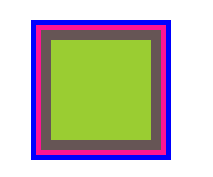
background: yellowgreen;
box-shadow: 0 0 0 10px #655,
0 0 0 15px deeppink,
0 0 0 20px blue;
1
2
3
4
2
3
4

box-shadow: 0 0 0 5px blue inset,
0 0 0 10px deeppink inset,
0 0 0 20px #655 inset;
padding: 20px;
// 由于阴影在盒子内部,加上额外的内边距之后,盒子视觉上总大小不变,但是阴影部分也会相应鼠标事件,注意外边框改内边框时颜色的顺序变化。
1
2
3
4
5
2
3
4
5
box-shadow方案只能生成实现的边框。
outline解决方案
当只需要两层边框时,可以使用outline属性。
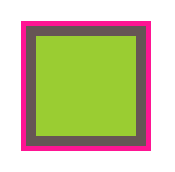
background: yellowgreen;
border: 10px solid #655;
outline: 5px solid deeppink;
1
2
3
2
3

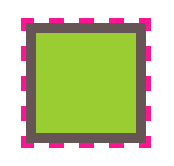
background: yellowgreen;
border: 10px solid #655;
outline: 5px dashed deeppink;
1
2
3
2
3

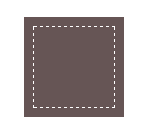
background: #655;
outline: 1px dashed white;
outline-offset: -10px;
1
2
3
2
3

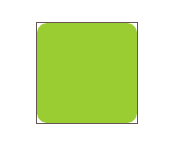
background: yellowgreen;
border-radius: 10px;
outline: 1px solid #655;
1
2
3
2
3