第十八章、染色效果
基于滤镜的方案 (此属性浏览器支持程度不高)
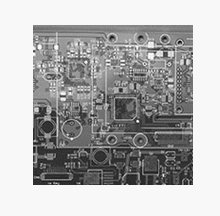
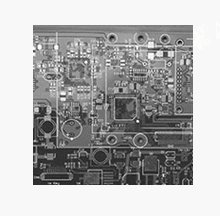
网页中常常看到图片为灰度的,hover之后渐变为彩色,可以利用filter滤镜实现这一效果。filter中grayscale函数可以实现灰度特效。filter属性还支持CSS渐变动画。
#a img{
transition: filter 1s;
filter: grayscale(100%);
}
#a img:hover{
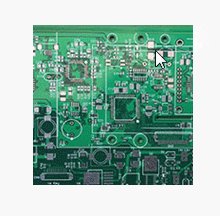
filter: grayscale(0);
}
1
2
3
4
5
6
7
2
3
4
5
6
7

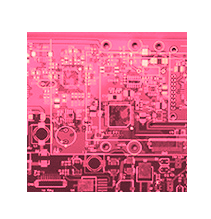
filter属性的滤镜可以叠加使用。下面的代码可以让图片变为一种亮粉红色。
filter: sepia(1) saturate(4) hue-rotate(295deg);
1

基于混合模式的方案 (此属性浏览器支持程度不高)
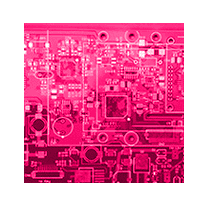
当两个元素叠加时,混合模式可以控制上层元素与下层元素的颜色进行混合,其本质与PS中的混合模式相同。混合模式即为mix-blend-mode和background-blend-mode属性,前者为整个元素指定混合模式,后者为每层背景单独指定混合模式。 使用mix-blend-mode需要两层结构,例如a链接包裹的img图片。
#a{
background: #ff1374;
}
#a img{
mix-blend-mode: luminosity;
}
1
2
3
4
5
6
2
3
4
5
6

mix-blend-mode属性不支持CSS渐变动画,如果想要实现渐变动画,可以换另一种方式。将这张图片设为某个元素的背景图,再对这个元素使用background-blend-mode属性,并同时设置其背景颜色,然背景颜色与背景图片进行混合。
<div id="a" style="background-image: url(img.jpg)"></div>
#a{
background-color: #ff1374;
background-blend-mode: luminosity;
transition: .5s background-color; // 对其背景颜色使用渐变,改变背景色就能实现渐变效果。
}
1
2
3
4
5
6
7
2
3
4
5
6
7
这种方法的缺点是图片变成了背景图,在语义上不是一张图片了,而且尺寸大小要在CSS中写死。
