第二十九章、交互式的图片对比控件
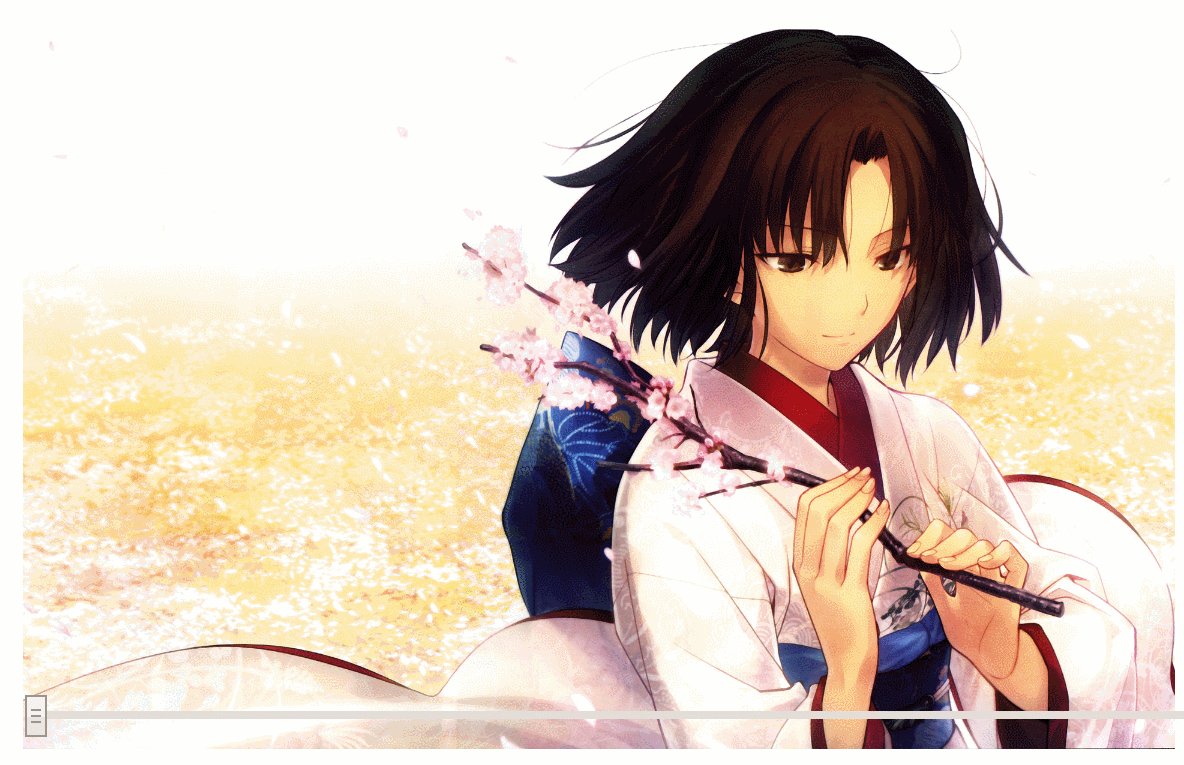
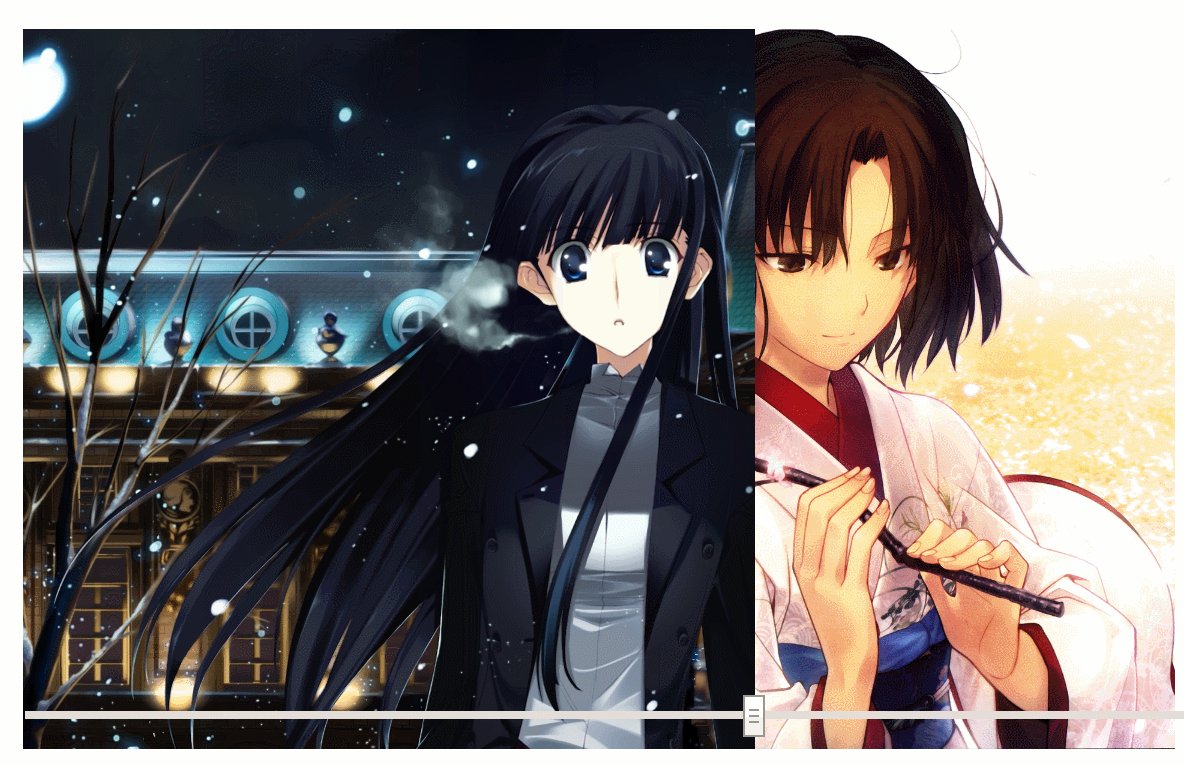
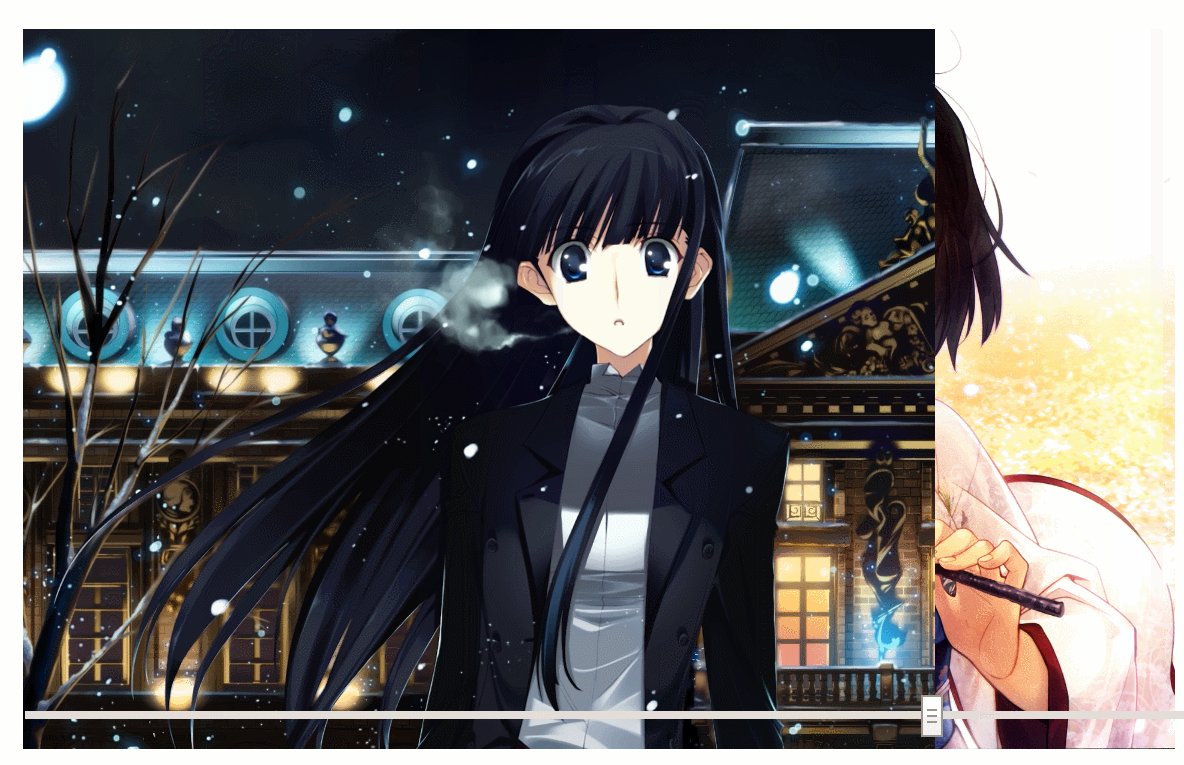
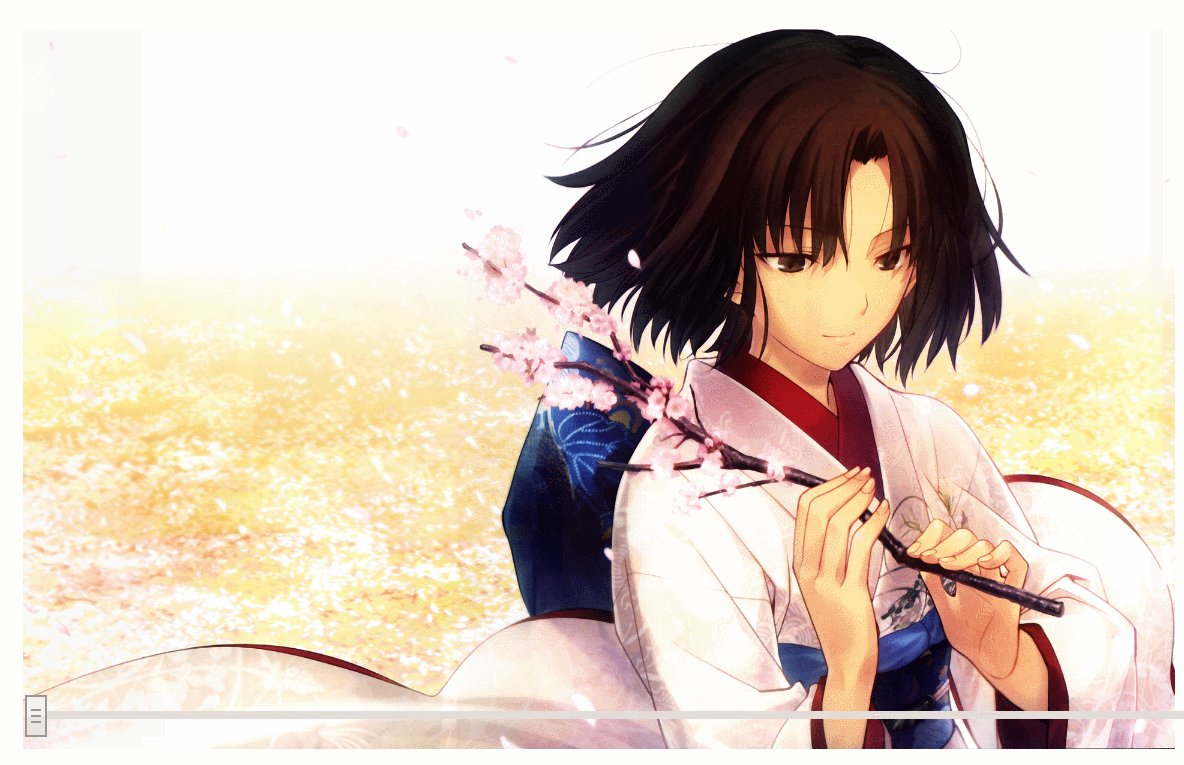
基于input的新type属性range可以实现一种图片对比的特效
<div class="a">
<div class="b" id="b">

</div>

<input type="range" id="range" value="0">
</div>
1
2
3
4
5
6
7
2
3
4
5
6
7
.a{
width: 1200px;
height: 720px;
margin: 100px auto;
position: relative;
}
.a img{
display: block;
height: 100%;
user-select: none;
}
.b{
position: absolute;
width: 50%;
top: 0;
bottom: 0;
left: 0;
overflow: hidden;
}
#range{
position: absolute;
bottom: 10px;
width: 50%;
transform: scale(2);
transform-origin: left bottom;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
var b = document.getElementById("b");
var input=document.getElementById("range");
b.style.width=input.value+'%';
input.oninput=function () {
b.style.width=this.value+'%';
}
1
2
3
4
5
6
2
3
4
5
6